I/ Préparer le catalogue
Tout au long de ce tuto, nous allons prendre pour exemple un site de e-commerce de prêt-à-porter afin de vous illustrer au mieux les étapes à suivre lors de la création de produit sur Prestashop.
Avant de pouvoir remplir correctement une fiche produit Prestashop, il faut au préalable paramétrer le catalogue.
Le but de préparer le catalogue est de pouvoir par la suite facilement choisir tout ce qui définira le produit.
On retrouvera alors dans cette section :
- les fabricants (ce que l’on peut assimiler à la marque du produit)
- les catégories (les produits ne sont jamais vendus « en vrac » et sont classés selon différents critères)
- les caractéristiques et attributs des produits (par exemple la matière, la taille, la couleur…)
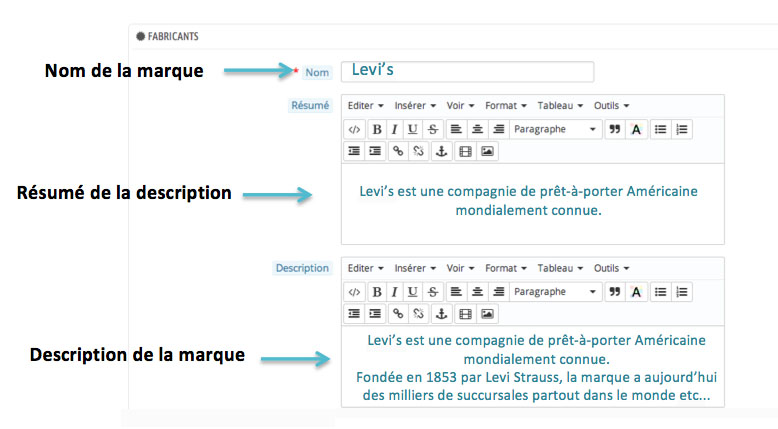
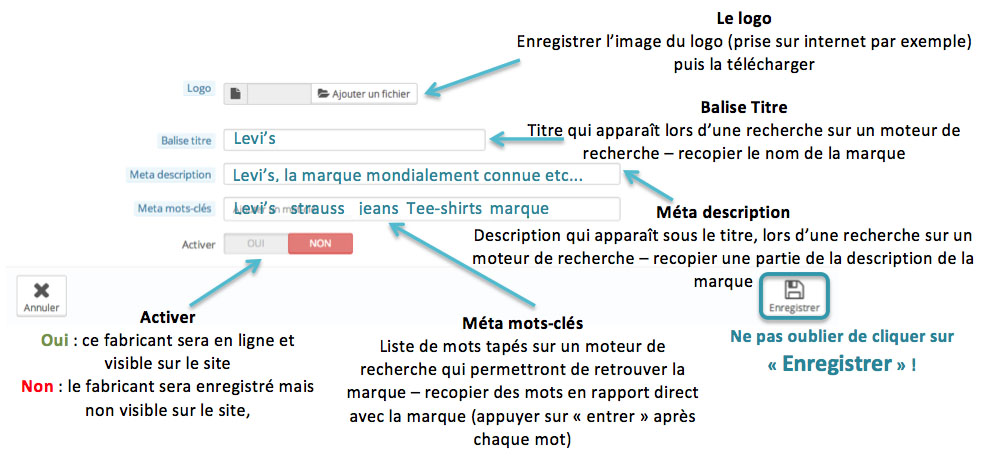
1. Les fabricants
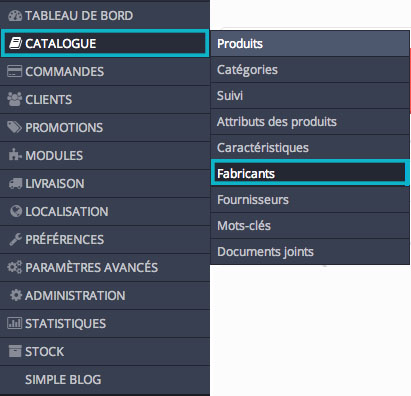
Pour commencer, allez dans l’onglet « Catalogue », puis sélectionnez « Fabricants »

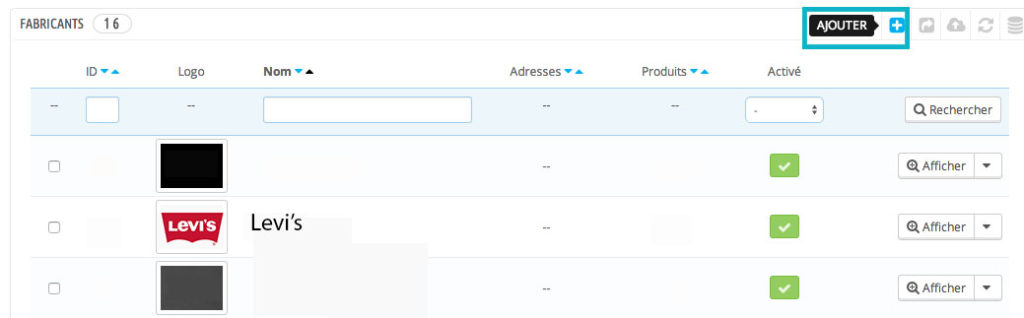
Cliquez ensuite sur « Ajouter », en haut à droite



Le jargon Prestashop
Qu’est-ce que le SEO ?
Le SEO (Search Engine Optimization) désigne le référencement naturel d’un site, d’une page, d’un article, etc. Mais qu’est-ce que le référencement ? C’est simple, il s’agit de l’optimisation de votre page pour les moteurs de recherche afin que votre site soit affiché dans les premiers résultats lorsqu’un utilisateur effectue une recherche (sur Google par exemple). Mais ce référencement (que l’on peut qualifier de « gratuit »; car il existe d’autres moyens, qui sont eux payants, pour optimiser votre site) ne se fait pas tout seul ! Vous devez, par le moyen de « mots-clefs », « méta-titres » ou encore « méta-balises » indiquer les mots qui serviront à retrouver votre site. Par exemple, si votre site commercialise du prêt-à-porter, il est important de mentionner des mots tels que « homme », « femme », « vêtements », « accessoires », « collection », « tee-shirts », « manches courtes », « jeans », « slim », « pull », « col en V » etc. Tout ces mots apparaîtront dans votre site et serviront au référencement de ce dernier.
Qu’est-ce qu’une balise titre ?
La balise titre correspond au titre qui apparaîtra sur les moteurs de recherche, lorsque votre site sera trouvé par les utilisateurs (Il est bien souvent écrit en bleu). Ce titre est important car c’est la première chose que l’utilisateur va lire lorsqu’il sera sur la page de sa recherche; il faut donc que votre titre soit assez simple, concis et attrayant pour qu’il suscite l’intérêt de l’utilisateur. Par exemple, si vous êtes en train de créer un produit, la balise titre pourra ressembler à cela « Tee-shirt Summer Time – Homme – Levi’s »
Qu’est-ce qu’un méta mot-clef ?
Un méta mot-clef est un mot (ou groupe de mot) utile pour le référencement de votre site/page/produit. Ces mots doivent correspondre exactement au sujet principal de votre page car ils seront analysés pa les moteurs de recherche. Par exemple: si vous êtes en train de créer un produit de prêt-à-porter, les méta mots-clefs pourront être: « Tee-shirt »-« Homme »-« Levi’s »-« Col en V »-« coupe ajustée » etc. Quelle est la différence entre un Méta mot clef et un Tag ? Les tags sont visibles par les internautes, alors que les méta mots clefs ne sont visibles que par les moteurs de recherche pour référencer votre page. (Attention ! Les tags aussi sont visibles par les moteurs de recherche qui s’en servent pour référencer votre site)
Qu’est-ce que l’URL ?
L’URL d’une page est l’adresse (commençant par « www. ») qui figure dans la barre d’adresse située en haut de votre navigateur et dans laquelle vous pouvez entrer directement le nom d’un site. Lorsque vous créez une page, un produit, une catégorie de produit, une caractéristique etc. cela créera une nouvelle page et donc une nouvelle adresse de page. Grâce à Prestashop vous pouvez personnaliser cette adresse. Lorsque le site vous demande de remplir le champ « URL », vous n’aurez bien souvent qu’à recopier le nom de la page que vous étiez en train de créer. Par exemple, si vous étiez en train de créer le catégorie « Tee-shirt », il vous suffira de recopier « Tee-shirt » dans le champ « URL »; si vous étiez en train de créer le produit « Tee-shirt Summer Time » de la marque Levi’s, vous recopierez « Tee-shirt Summer Time Levi’s » dans le champ « URL ».
Qu’est-ce qu’un module ?
Un module est une sorte d’option ou fonction que l’on rajoute volontairement car cela ne faisait pas partie des paramètres par défaut de Prestashop (et qui nous évite de « coder » une nouvelle fonction). Dans notre tuto, vous verrez que nous avons ajouté le module « guide des tailles » car celui-ci n’est pas présent automatiquement sur le logiciel Prestashop. C’est pour cela que vous devez installer ce module afin qu’il puisse être disponible dans votre menu.
Astuces Prestashop !
- Vous pouvez visualiser à tout moment votre fiche produit en cliquant sur l’icône « Visualiser » en haut à droite. Cela vous permet de constater les modifications que vous avez apportées à votre fiche produit et si ces modifications vous conviennent ou non.

- Si vous ne comprenez pas certains termes, Prestashop peut vous aider ! Passer simplement votre souris sur le mot que vous ne comprenez pas et avec un peu de chance celui-ci vous sera expliqué. (Les termes expliqués par Prestashop sont surlignés en bleu)

2. Les catégories
Il s’agit ici de créer une arborescence de catégories dans lesquelles vous rangerez ensuite vos produits.
À vous de définir à l’avance selon quelle classification seront rangés vos produits.
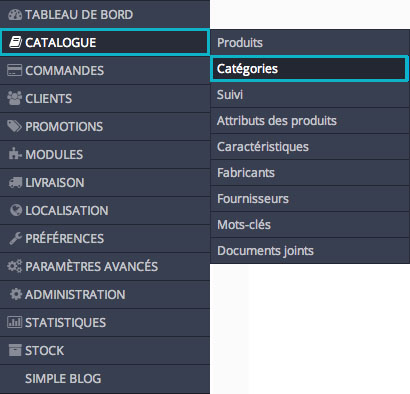
De nouveau, retournez dans l’onglet « Catalogue » puis sélectionnez « Catégories »

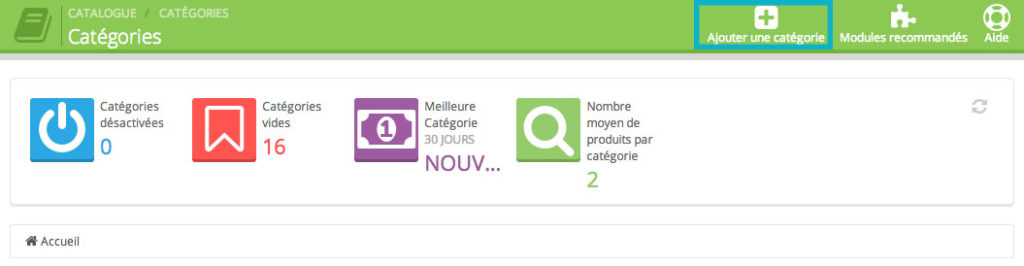
Cliquez ensuite sur « Ajouter une catégorie », en haut à droite


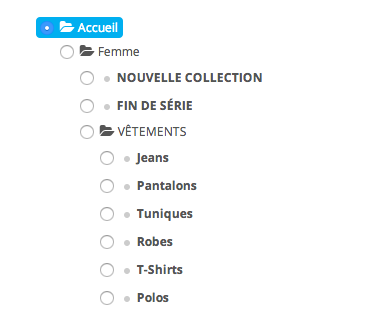
Voici un exemple d’arborescence comportant plusieurs sous-catégories


Un mot que vous ne comprenez pas ? Jetez un œil ici
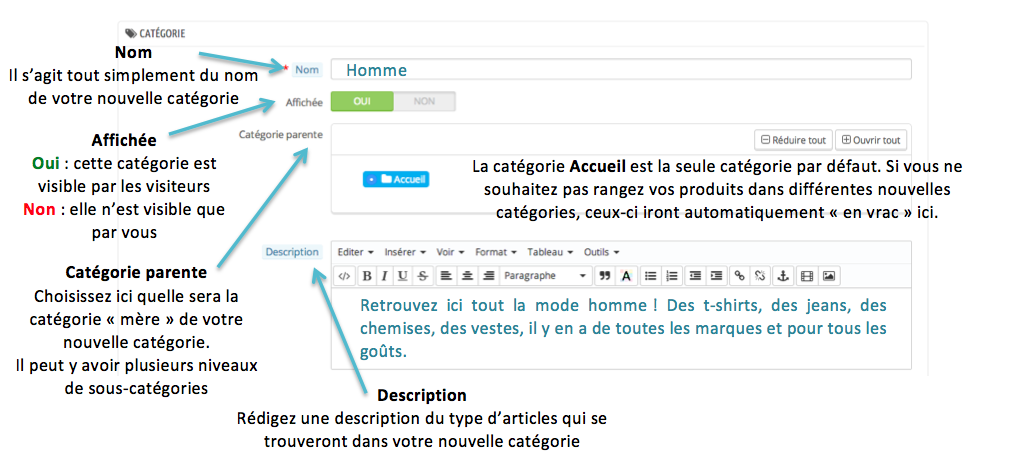
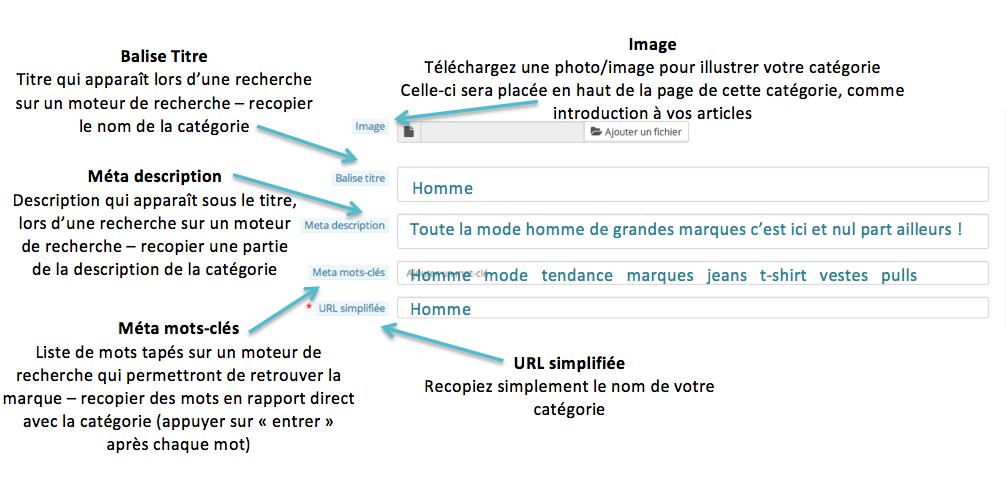
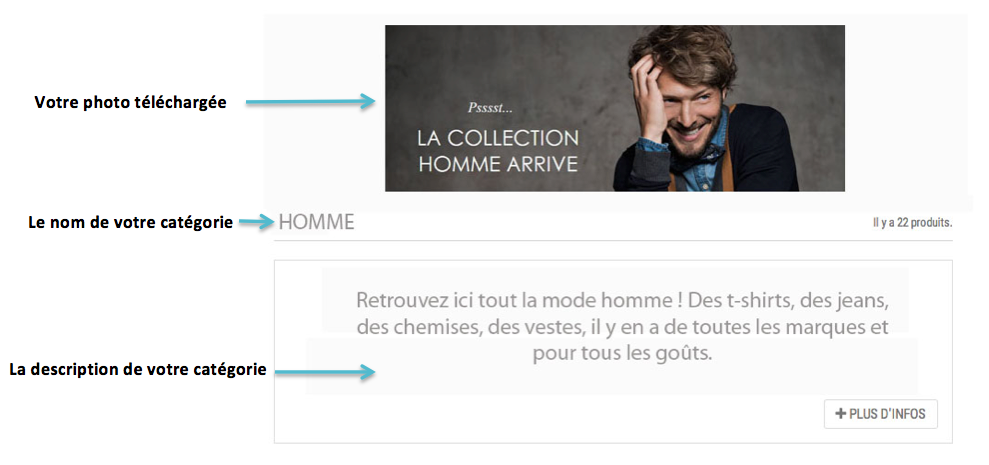
Voilà à quoi doit ressembler la page de votre nouvelle catégorie.

3. Les caractéristiques et attributs
Les caractéristiques des produits sont importantes car ce sont des indications supplémentaires données aux visiteurs. Nous allons ici, pré-définir quelles seront les caractéristiques importantes à connaître sur vos articles.
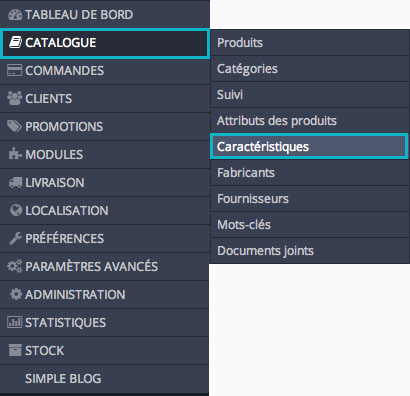
Retournez dans l’onglet « Catalogue » puis cliquez sur « Caractéristiques »

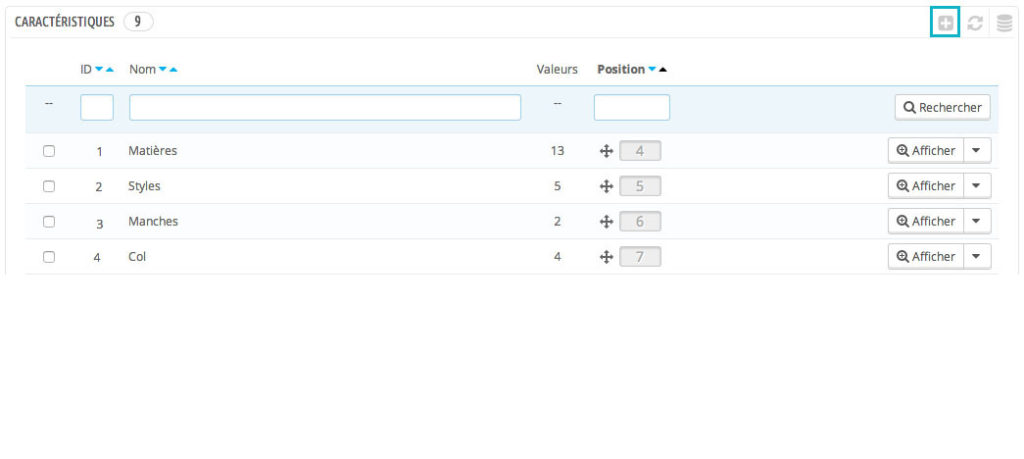
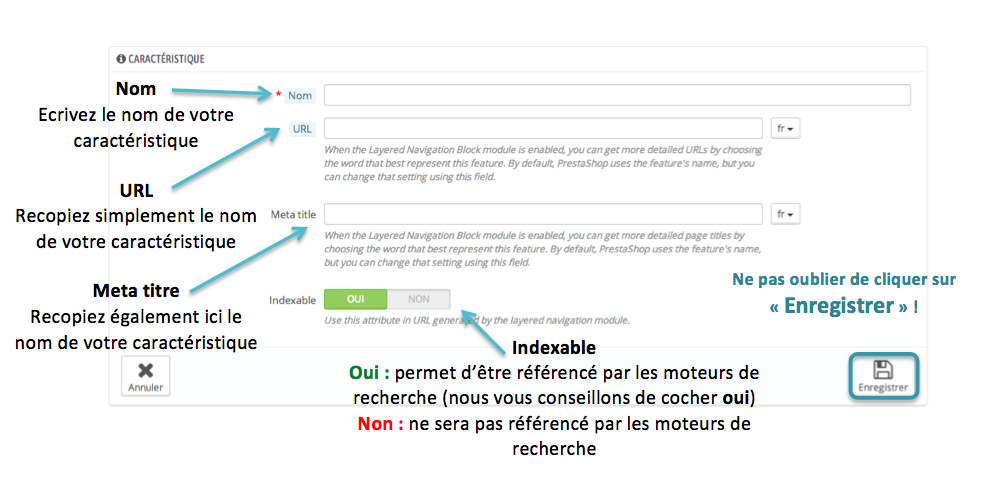
Commencez par cliquer sur le signe « + » en haut à droite, pour ajouter une caractéristique.


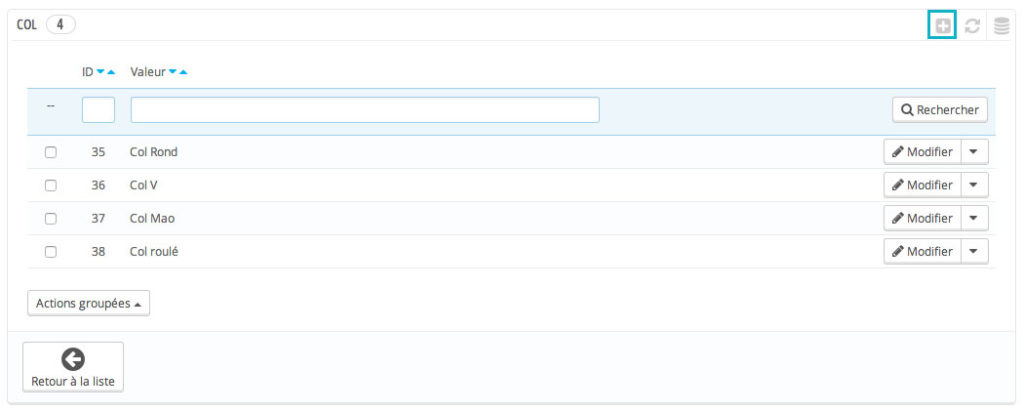
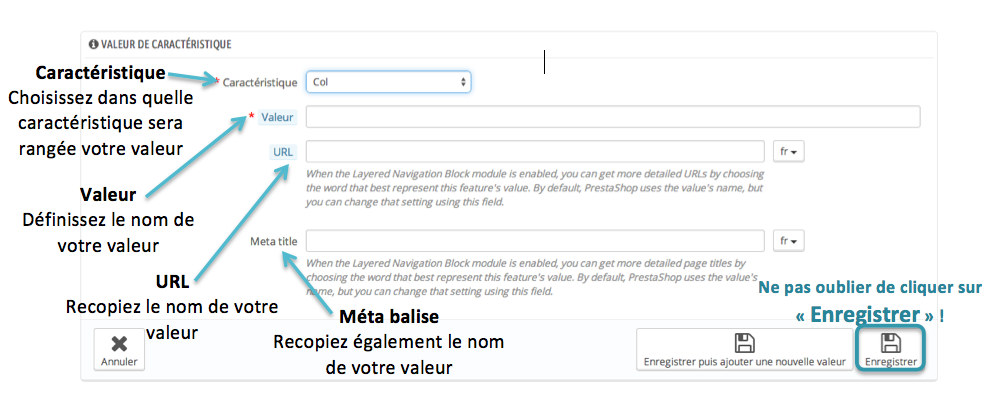
Nous allons ensuite créer des « valeurs » dans chacune des caractéristiques. En voici un exemple : Nous avons la caractéristique « Col » et pour valeurs « col en v », « col rond », « col roulé » etc. Ces caractéristiques de vos produits apparaîtront en bas de votre fiche produit et servira d’élément de comparaison pour vos visiteurs. Cliquez sur le signe « + » en haut à droite.


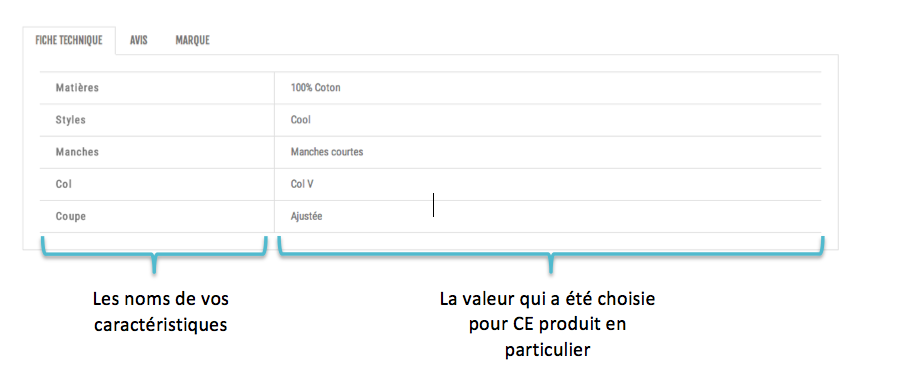
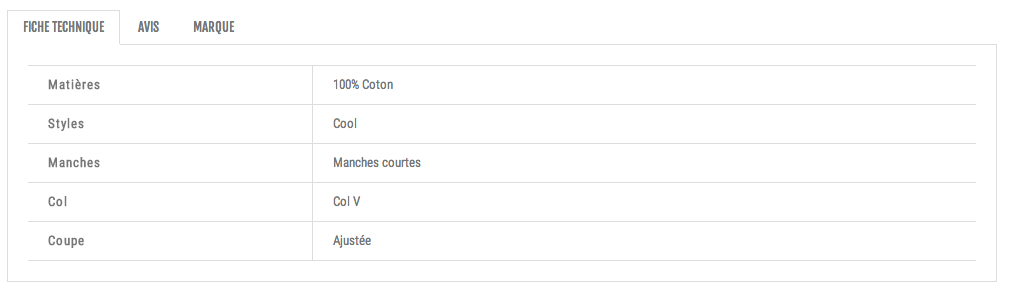
Voici un exemple de fiche technique, (construite à partir de vos caractéristiques et valeurs) qui est placée sur la page de votre article.

Nous allons maintenant ajouter des attributs, mais avant cela:
Quelle est la différence entre une caractéristique et un attribut ?
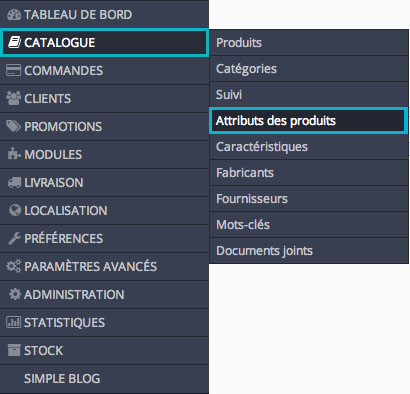
C’est simple, une caractéristique est une information sur le produit que l’on donne au visiteur; alors que l’attribut est une déclinaison du produit que le client peut choisir. Par exemple, un tee-shirt a pour caractéristique d’être en 100% coton, mais le client aura le choix concernant sa couleur. Il est donc nécessaire de créer l’attribut Couleur » avec pour valeurs « rouge », « bleu », « vert » etc. par exemple. Retournez dans l’onglet « Catalogue » puis sélectionnez « Attributs des produits »

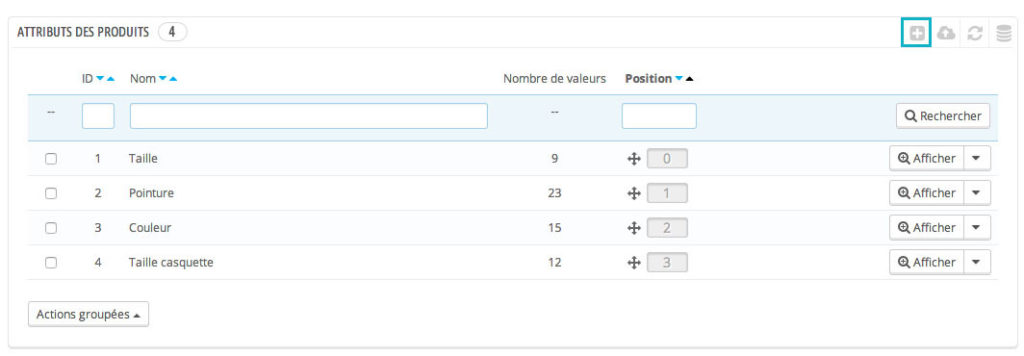
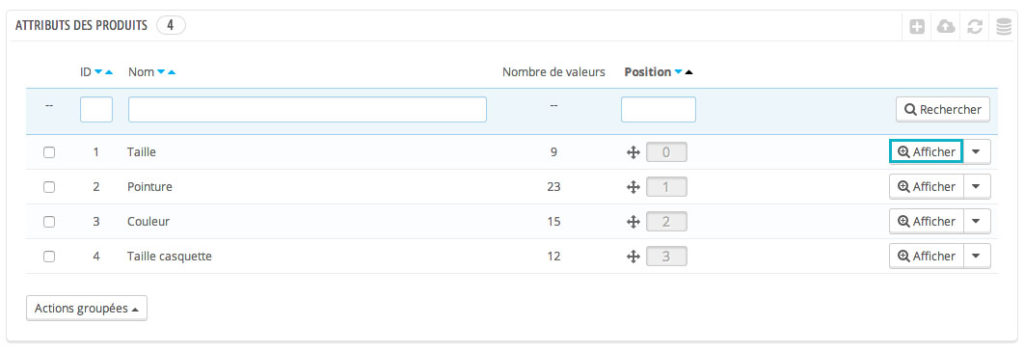
Comme pour les caractéristiques, cliquer sur le signe « + » en haut à droite

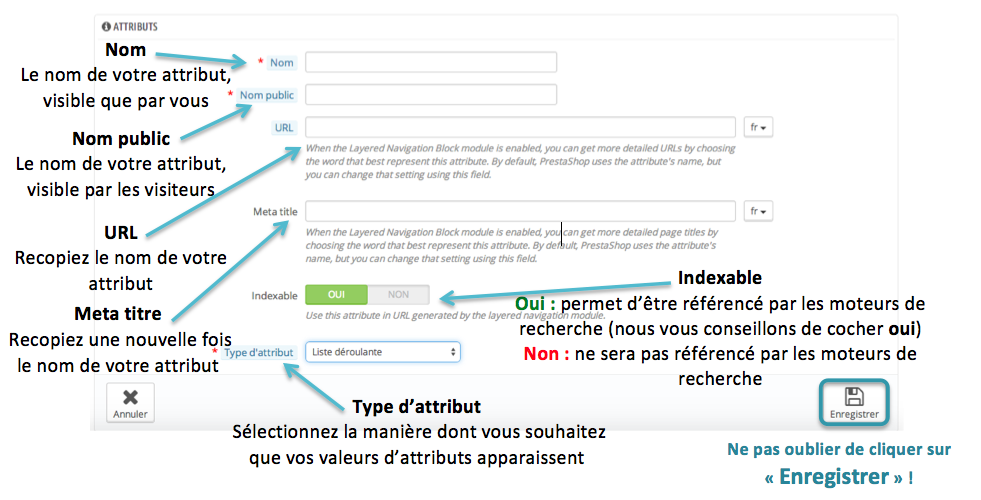
Pourquoi faire une différence entre « nom » et « nom public » ?
Reprenons notre exemple d’un site commercialisant des vêtements, il se peut que certains articles n’aient pas le même système de tailles, c’est pourquoi pour mieux vous y retrouver, vous allez créer différents attributs comme « taille t-shirt », « taille pull », « taille jeans ». Or, ces dénominations sont rarement présentes sur les sites de e-commerce. Pour faciliter la navigation de l’utilisateur, on va laisser l’attribut général « taille » pour chaque article. La différence entre « nom » et « nom public » est là. Le « nom » est celui que VOUS verrez lorsque vous remplirez vos fiches produits, et le « nom public » sera celui affiché sur la fiche produit, dans votre site.

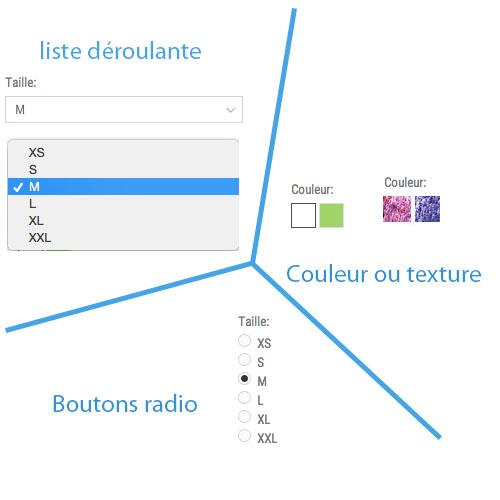
Voici les différentes possibilités d’affichage de vos valeurs d’attributs. Nous vous recommandons d’utiliser « liste déroulante » et « boutons radio » pour des attributs du type « taille »; en revanche pour des attributs du type « couleur », nous vous conseillons d’utiliser « couleur ou texture ». Note : Vous pourrez ensuite choisir vous-même la couleur/texture qui se trouvera dans les petits carrés.

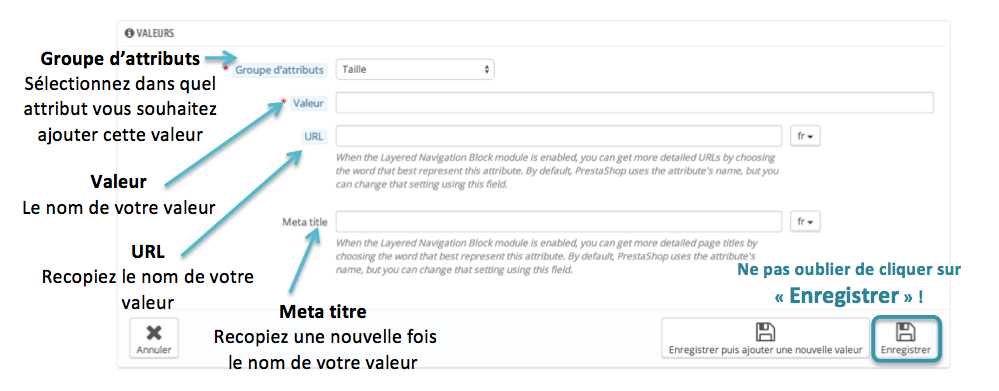
Cliquez ensuite sur « Afficher » pour pouvoir ajouter des valeurs dans vos attributs

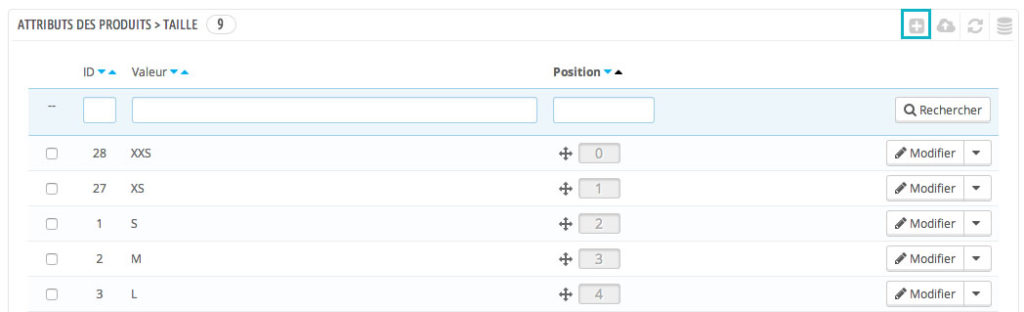
Cliquez sur le signe « + » en haut à droite afin d’ajouter des valeurs dans votre attribut


II/ Remplir la fiche produit
Maintenant que nous avons préparé notre catalogue, nous allons commencer à rentrer notre premier produit. Dans cette partie, nous allons voir les différents onglets prévus pour la saisie de nouveaux articles. Pour ce faire, nous continuerons à utiliser notre exemple de site de prêt-à-porter.
1. Informations
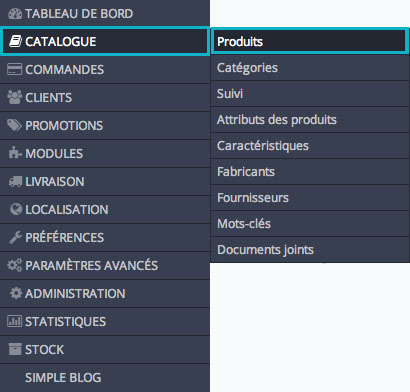
Retournez dans l’onglet « Catalogue », mais rendez-vous cette fois-ci dans « Produits »

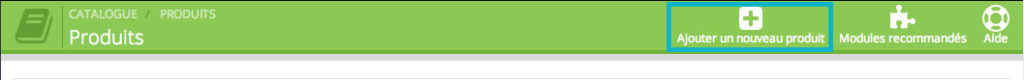
Cliquez sur « Ajouter un nouveau produit », en haut à droite de votre page

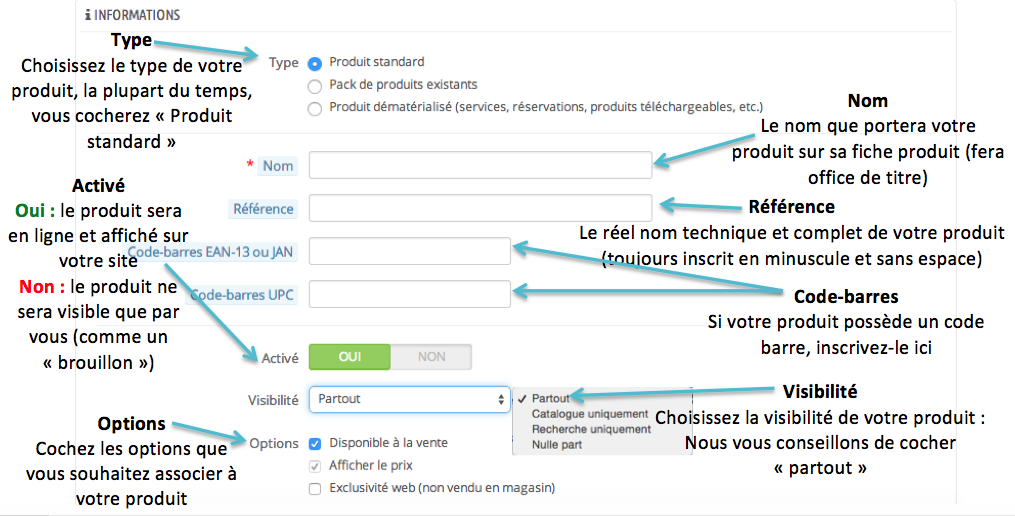
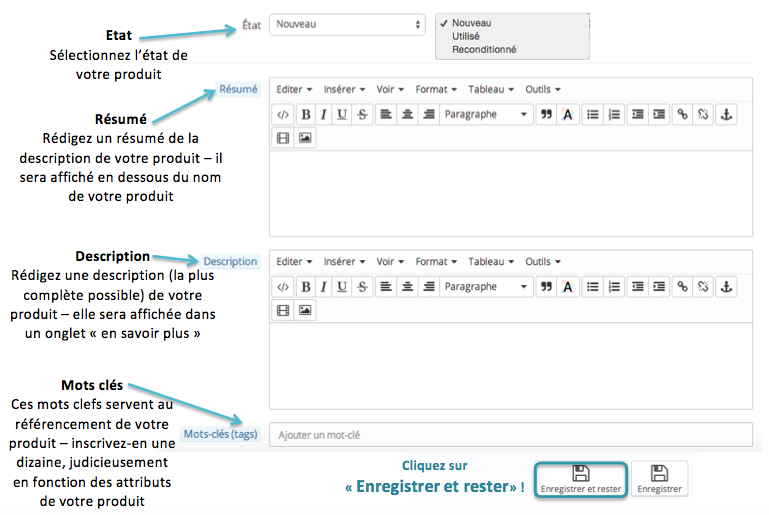
Nous voici dans le premier onglet intitulé « Informations »


2. Prix
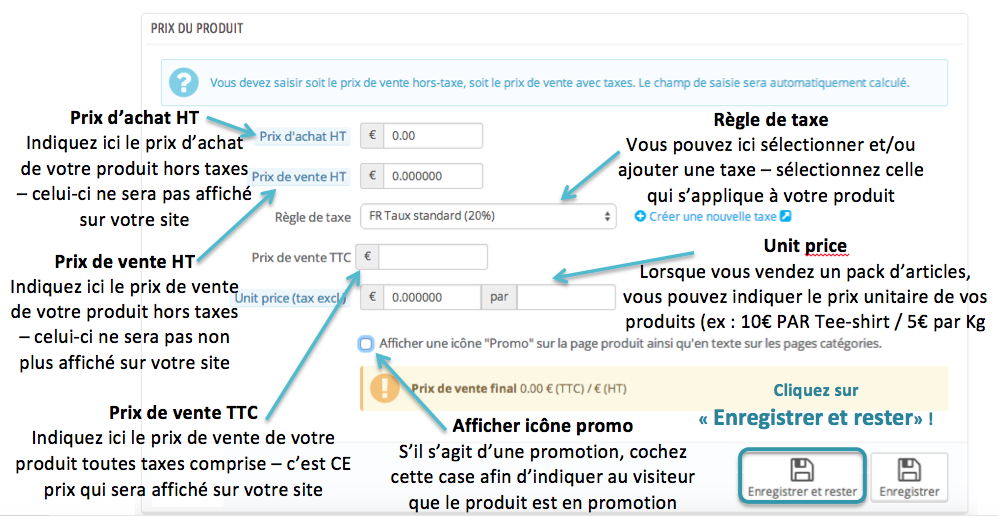
Rendez-vous maintenant dans le deuxième onglet, intitulé « Prix »

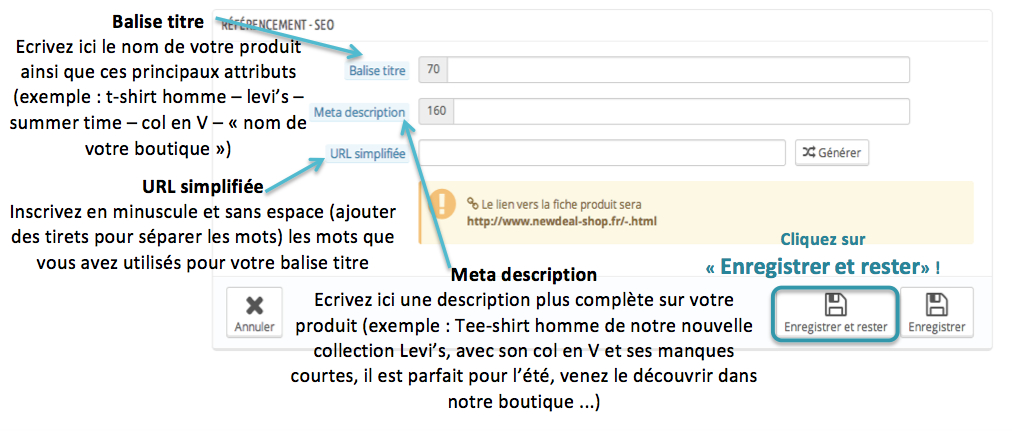
3. Référencement – SEO
Passons maintenant à l’onglet « Référencement – SEO » Si vous ne savez pas de quoi parle cet onglet, jetez un œil ici.

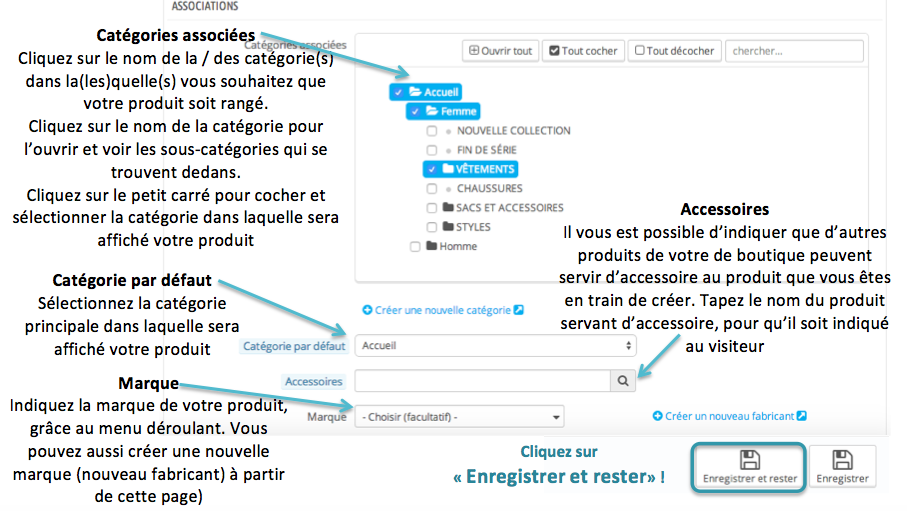
4. Associations
Cliquez maintenant sur l’onglet « Associations » du menu à gauche.

Si vous souhaitez modifier vos catégories, votre arborescence ou si vous n’avez pas compris le concept des catégories, jetez un œil ici.
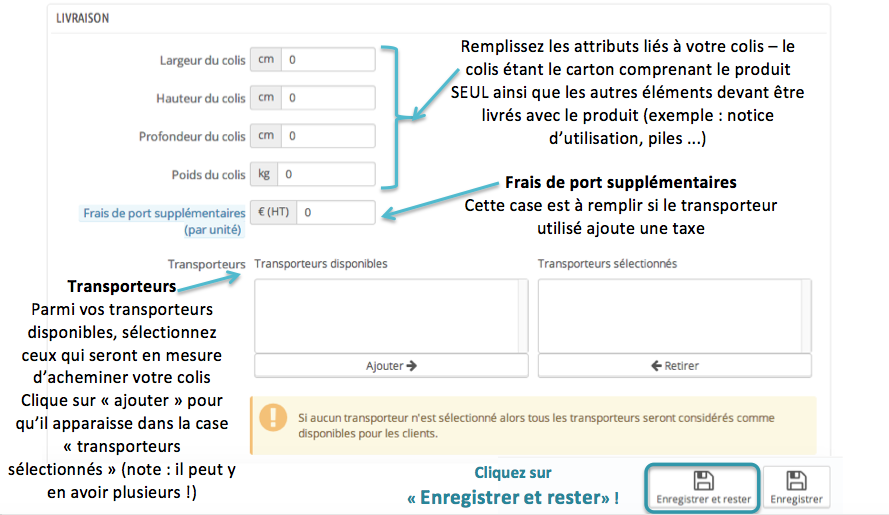
5. Livraison
Rendez-vous à présent dans l’onglet « Livraison » du menu de gauche.

Si vous souhaitez rendre disponible tous les transporteurs de votre boutique, n’en sélectionner aucun et ils seront tous actifs par défaut. Si vous souhaitez ajouter un transporteur, jetez un œil sur notre tuto « Comment ajouter un Transporteur ? »
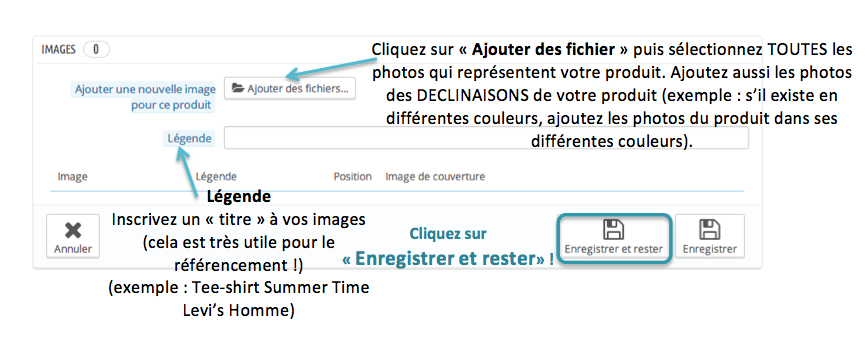
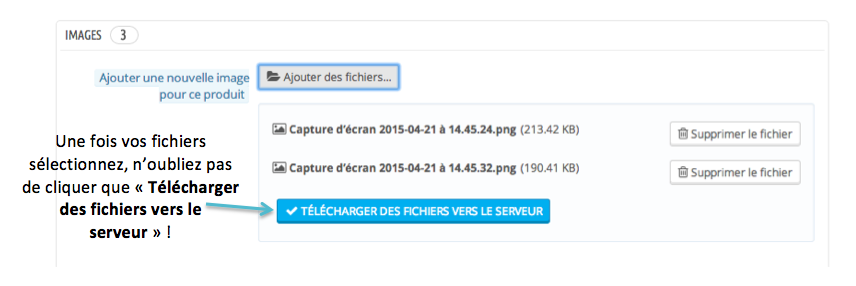
6. Images
Veuillez maintenant vous diriger vers l’onglet « images » car nous allons en avoir besoin pour remplir un autre onglet par la suite.


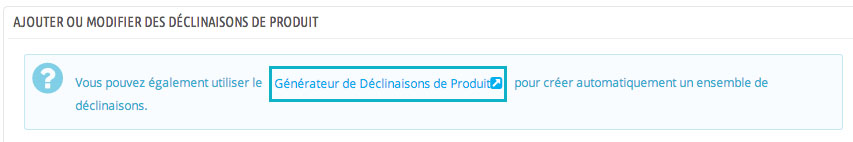
7. Déclinaisons
Nous voici à présent dans l’onglet dédié aux déclinaisons, pour commencer, cliquez sur « Générateur de déclinaisons » afin de simplifier cette étape.


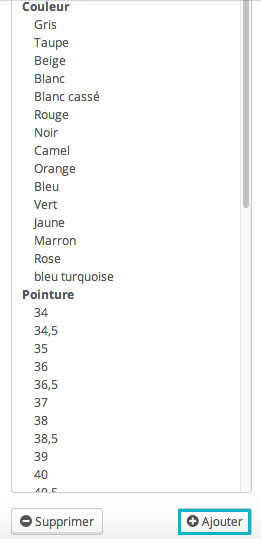
Sélectionnez les déclinaisons qui existent pour votre produit.
Mais qu’est-ce qu’une déclinaison ?
Une déclinaison d’un produit c’est LE produit avec une petite variation qui fait que ce produit est un tout petit peu différent (et qu’il faut donc l’indiquer au visiteur) mais cette différence n’est pas assez grande pour que l’on puisse le considérer comme un AUTRE produit à part entière. Dans notre exemple, nous avions créé des couleurs ainsi que des tailles, car nous vendions du prêt-à-porter. Nous avions fait cela car si une paire de chaussures existe en Jaune, Vert et Rouge, nous allons devoir créer ces déclinaisons : c’est à dire renseigner au site (ainsi qu’au visiteur) que « cette paire de chaussure existe aussi en jaune, en vert et en rouge ». Dans le menu déroulant de nos attributs, nous allons donc cliquer sur ces 3 couleurs. Mais il se peut aussi que nous possédions plusieurs pointures différentes pour notre paire de chaussures (du 35 au 40), nous allons donc faire de même et sélectionner toutes les pointures que nous possédons. Note : vous devez conserver votre doigt appuyé sur la touche « Ctrl » (si vous utilisez un PC), ou sur « Cmd » (si vous utilisez un Mac) ; Pendant que vous sélectionnez toutes vos déclinaisons. Puis cliquez sur « Ajouter » Si les déclinaisons existantes pour vos produits n’apparaissent pas dans ce menu déroulant, allez jeter un œil ici.

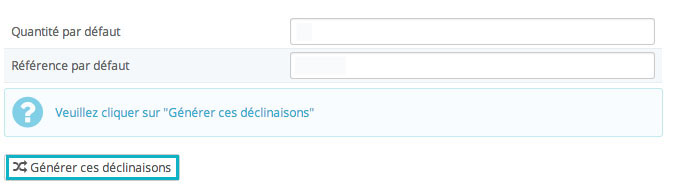
Renseignez ensuite votre stock par défaut pour chacune des déclinaisons créées, ainsi qu’une référence par défaut (celle-ci pourra être changée par la suite pour chaque déclinaison). Puis cliquez sur « Générer ces déclinaisons ».
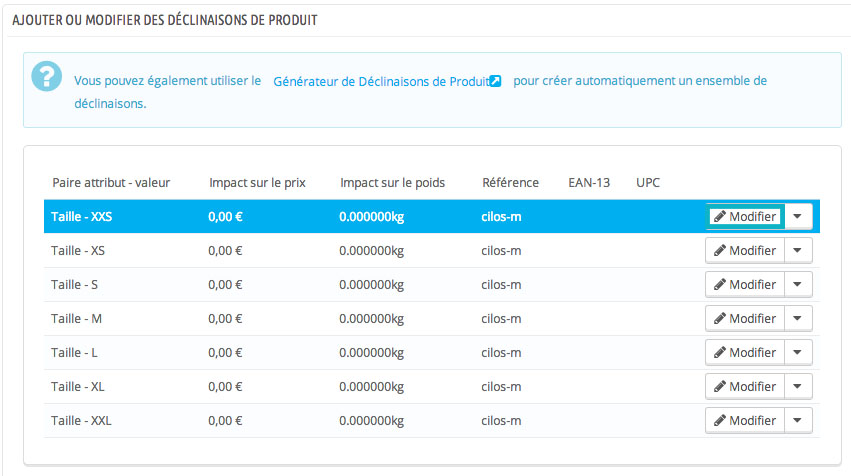
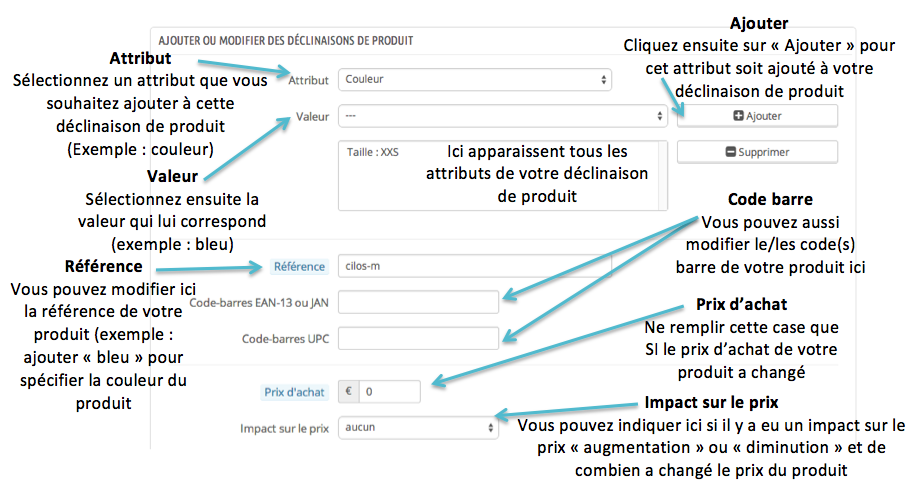
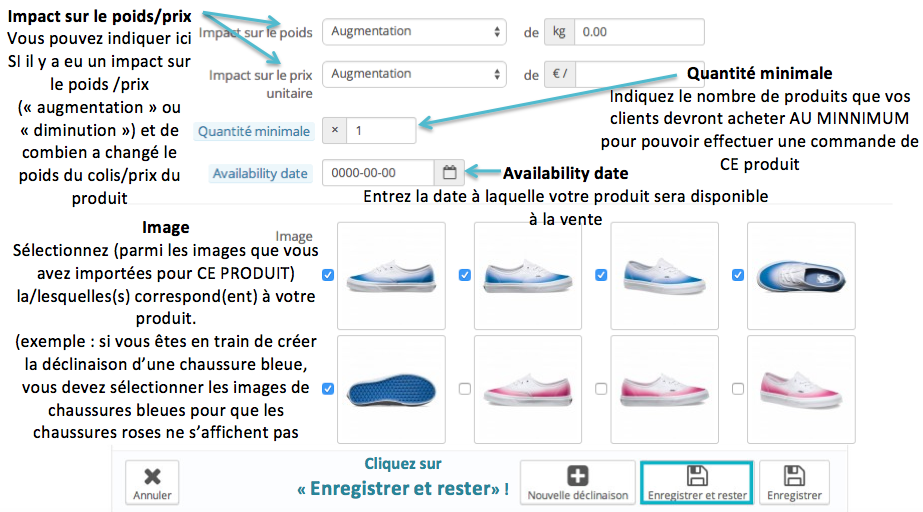
Vous pouvez ensuite modifier chacune de vos déclinaisons en appuyant sur le bouton « modifier ».



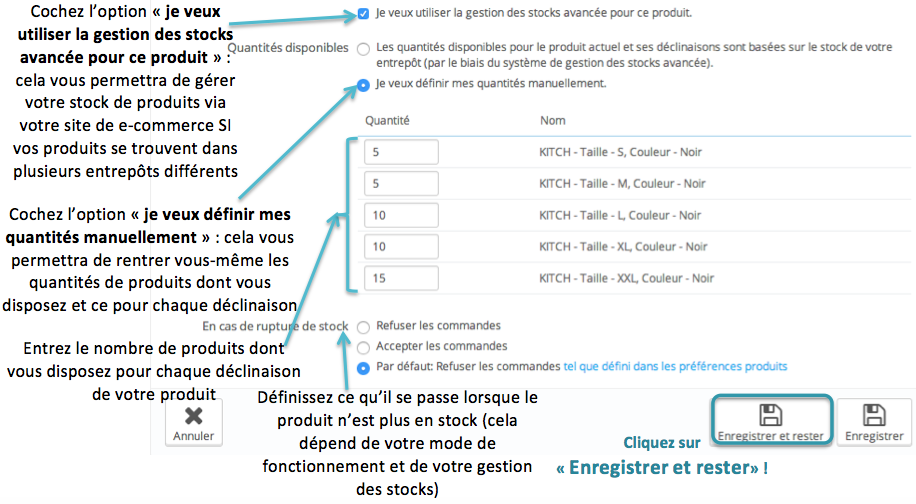
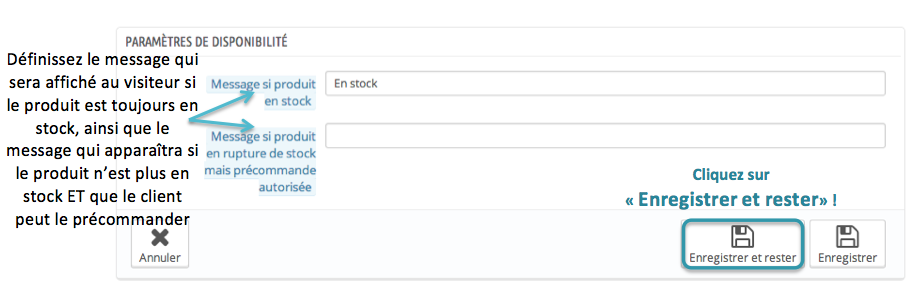
8. Quantités
Cliquez maintenant sur l’onglet « quantités » sur le menu à gauche.


9. Caractéristiques
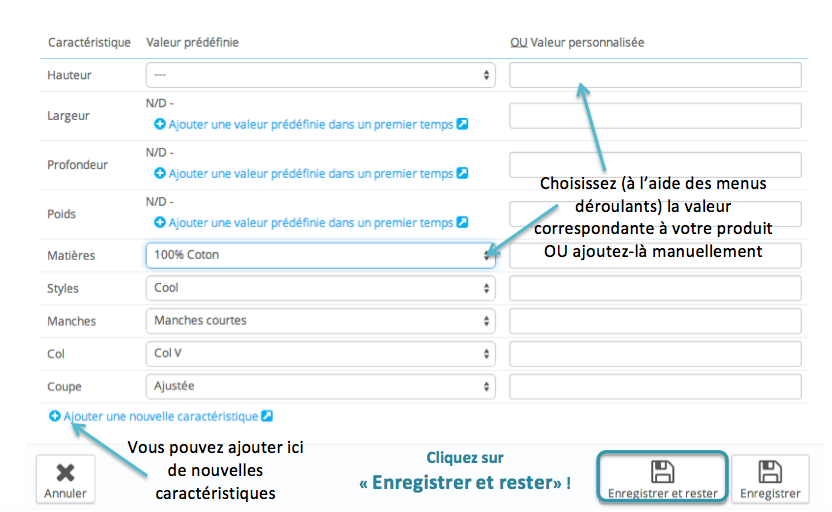
Allez maintenant dans l’onglet « Caractéristiques » afin de remplir la Fiche Technique de votre produit. Dans cet onglet vont apparaître toutes les caractéristiques que vous avez préalablement définies ici. De plus, grâce aux valeurs, que vous avez définies ici, il vous sera très simple de sélectionner les valeurs qui correspondent à votre produit.

Voici un exemple de Fiche Technique, une fois que vous aurez rempli votre onglet « caractéristiques »

10. Personnalisation
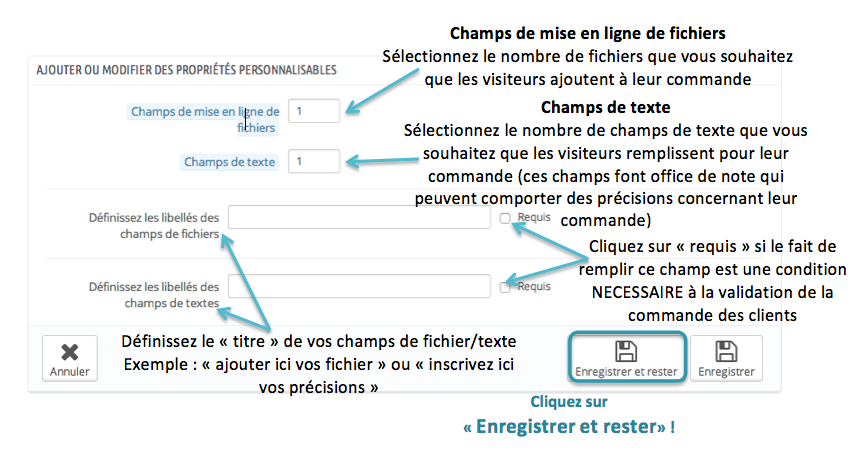
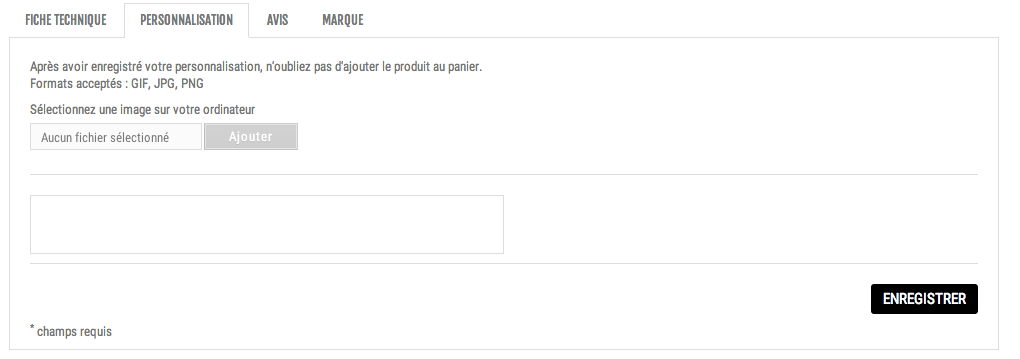
Rendez-vous dans l’onglet suivant, intitulé « Personnalisation ». Grâce à cet onglet, vous pourrez rajouter un onglet en bas de votre fiche produit de manière à avoir ce genre d’affichage : Note : cet onglet est très peu souvent utilisé et n’est utile que pour certains types de produits bien spécifiques. (exemple : pour un site qui vendrait des coques de téléphone personnalisables, il serait utile d’ajouter cette option afin de recevoir l’image que vos clients souhaitent avoir sur leur coque, car cela ferait partie intégrante de la commande). En revanche, dans notre exemple de site de prêt-à-porter, cette option n’est pas utile.

Voici à quoi peut ressembler votre onglet « personnalisation » sur votre fiche produit.

11. Document joint
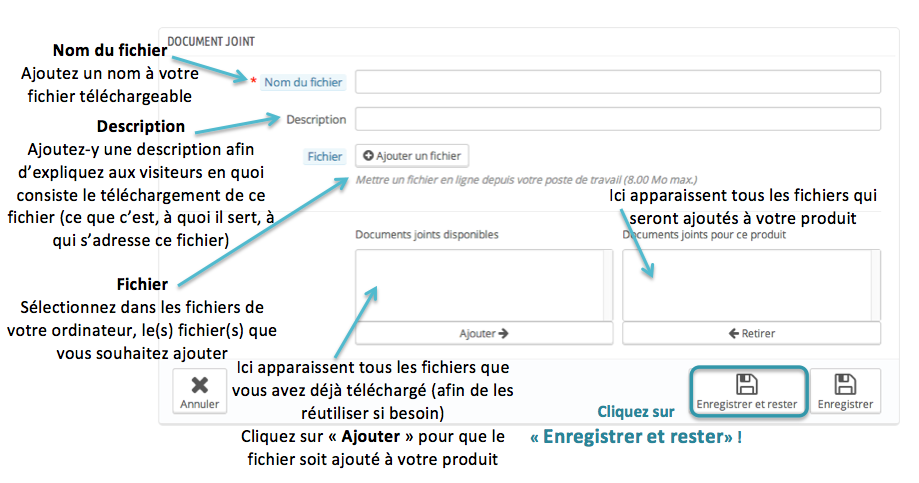
Rendez-vous maintenant dans l’onglet « Document joint » afin d’ajouter des fichiers complémentaires sur votre fiche produit. Grâce à cette option vous pouvez laisser sur votre fiche produit, un document téléchargeable (de tous types) à vos visiteurs. Ce fichier peut être par exemple une notice d’utilisation au format PDF, ou encore un diaporama donnant des précisions sur votre produit. Vous pouvez aussi allier l’option « personnalisation » à celle-ci : en effet, vous pouvez laisser un formulaire téléchargeable (via cet onglet « document joint ») que le client devra remplir avant de vous le retourner (via l’onglet « personnalisation) afin de compléter sa commande.

Nous ne vous présentons pas les onglets « Fournisseurs » et « Entrepôts » volontairement car ces chapitres font partie d’un autre tuto vous expliquant comment ajouter un transporteur et gérer l’acheminement de vos colis.
Retrouvez ce tuto ici.
12. Vidéo Tab
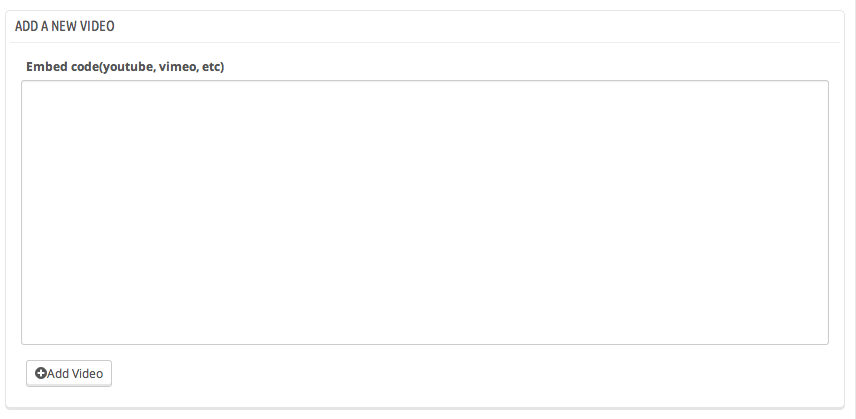
Allez maintenant dans l’onglet « Vidéo Tab ». Cet onglet vous permet d’ajouter une vidéo dans votre fiche produit (cette vidéo n’est pas un fichier à téléchargeable, mais simplement une vidéo qui pourra être lue directement sur la page de votre produit) Vous pouvez choisir une vidéo qui est déjà dans votre ordinateur, ou prendre une vidéo sur internet (sur YouTube par exemple).
Si la vidéo que vous souhaitez ajouter se trouve sur YouTube (ou un autre site), faites simplement un « copier/coller » du lien de la vidéo, dans le cadre ci-dessous.

Si la vidéo que vous souhaitez ajouter se trouve sur votre ordinateur, cliquez simplement sur le bouton « Upload a file » ci-dessous.

13. Guide des tailles
Pour terminer, allez dans l’onglet « Guide des tailles ». Cet onglet vous permet de créer des guides de tailles et de les associer à vos produits afin d’aider vos clients à bien choisir leur taille. Note : cette fonctionnalité n’est pas utile pour tous les types de produits. Dans notre exemple de site commercialisant du prêt-à-porter, cette option est très utile.
Attention ! L’onglet « Guide des tailles » est un module (si vous ne savez pas ce qu’est un module, jetez un œil ici), il n’est donc pas présent par défaut dans vos onglets Prestashop. Si vous avez besoin de cet onglet, il vous faut d’abord ajouter ce module.
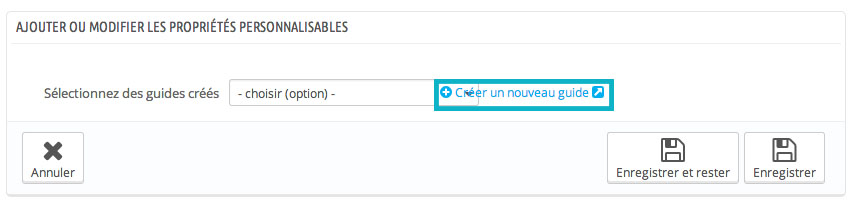
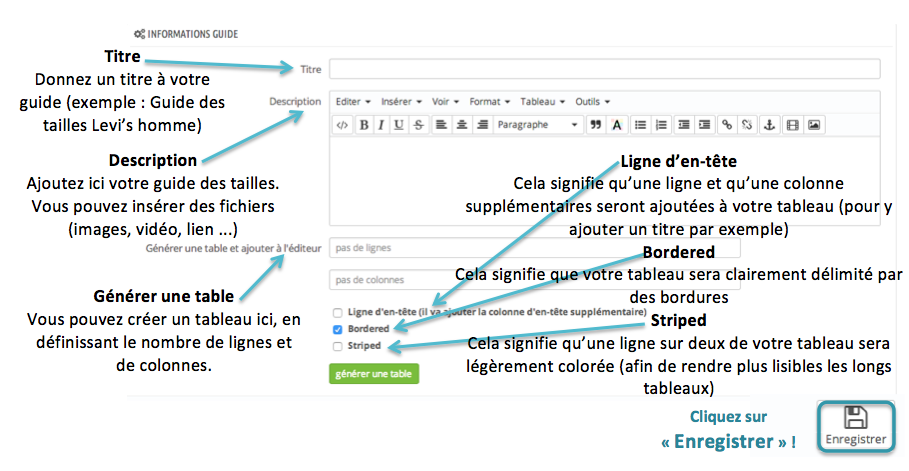
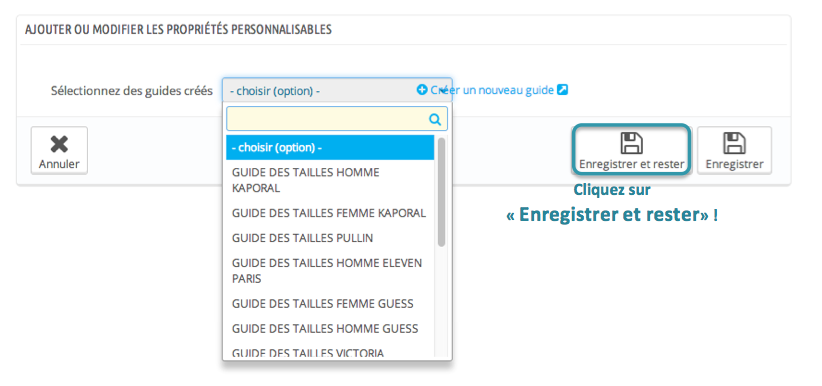
Si vous n’avez pas encore enregistré de guide de tailles, cliquez sur « Créer un nouveau guide »


Vous pouvez maintenant retourner dans l’onglet « Guide des tailles » afin d’ajouter votre nouveau guide des tailles à votre produit.

Félicitations !
Vous avez terminé de remplir votre fiche produit sur Prestashop. Vous pouvez allé vérifier la page de votre produit en cliquant sur « Visualiser » afin de vérifier si tous les éléments sont bien présents.

Si vous rencontrez des soucis avec une de ces thématiques, n’hésitez pas à revenir en arrière pour avoir plus de précisions.
Le nom
la référence
le prix
les photos
la description
le résumé
la fiche technique
les déclinaisons (s’il y en a)
le guide des tailles (s’il y en a un)
son emplacement dans le site
le SEO





